![Office Inspired Apps Office Inspired Apps]()
I'll never forget TechEd 2006 when Microsoft introduced the Office Ribbon with the Office Fluent User Interface in Office 2007 to developers. During TechEd, The Infragistics booth was buzzing with customers asking “when will Infragistics ship a Ribbon control”. The Ribbon UI was literally rolled out 24 hours earlier, yet the developer market already knew that this new Office Ribbon was going to be baked into their apps sooner or later. Fast forward to 2014, and pretty much every internal & external corporate line of business application includes an Office style Ribbon. In fact, most apps that you see on the market today resemble an Outlook-style UI, or a Word-style UI. So why is this? Why do customers and business ask their developer teams to deliver this Office Inspired experience? The answer is easy – ease of use & familiarity for their users. The Office suite is the most widely used business tool on the market, so if your apps can mimic that experience, the cost of training and understanding of the user base goes away. Microsoft spent tens of millions of dollars (or maybe even more) convincing the market to use Office, to use the Ribbon, so you might as well take advantage of that education. Make your users happy – build them Office Inspired Apps.
And that really sums up one of the huge benefits that Infragistics Ultimate brings to the market – we enable developers to deliver pixel-perfect Office Inspired experiences to your customers.
![WPF-Themed-1[1] WPF-Themed-1[1]]()
So let's take a look at what Infragistics Ultimate offers in terms of helping you deliver these pixel-perfect Office Inspired apps to your customers. Across all of our products we have literally hundreds of UI components that help deliver Office experience, like text editors, status bars, Word and Excel libraries to name a few, but for this blog, we will focus on the key UI elements that give your customers the true Office App feeling.
Office Inspired Windows Forms Apps
In Infragistics Windows Forms, we have pretty much every control you can imagine to build a rich, modern, touch-enabled experience for your users. To build an Office Inspired UI, it takes only minutes, are you can see in this how-to video.
[youtube] width="560" height="315" src="http://www.youtube.com/embed/dCTmWjN3WkA" [/youtube]
We bring the key controls, like the Office Ribbon, Outlook Bar, Grid& DockManager to help you build a great experience. And the Grid is not just any grid, it includes all of the interactivity your users expect, like sorting, grouping, filtering, editing and more.
And even cooler UI control added in 2014 to the Infragistics Windows Forms product is the Pivot Grid, which allows you to build Excel-like interactive pivot tables on the fly in your apps.
![Office Inspired Apps Office Inspired Apps]()
If you are looking for a more modern, Windows 8.1 style experience, we also include the Radial Menu control, which is a touch-friendly UI for modern apps. This control is available in Windows Forms, WPF & jQuery in Infragistics Ultimate.
![Office Inspired Apps Office Inspired Apps]()
To learn more about building Office Inspired Windows Forms apps, check out these resources:
How to Create a Pivot Grid in Windows Forms
https://www.youtube.com/watch?v=X0gl8dQy_EM
Building an Office Style UI in Minutes with Windows Forms
https://www.youtube.com/watch?v=dCTmWjN3WkA
Windows Forms – Deep Dive into the Data Grid
https://www.youtube.com/watch?v=0WWddNMuMoU&list=PL0E38885A100B2C8A
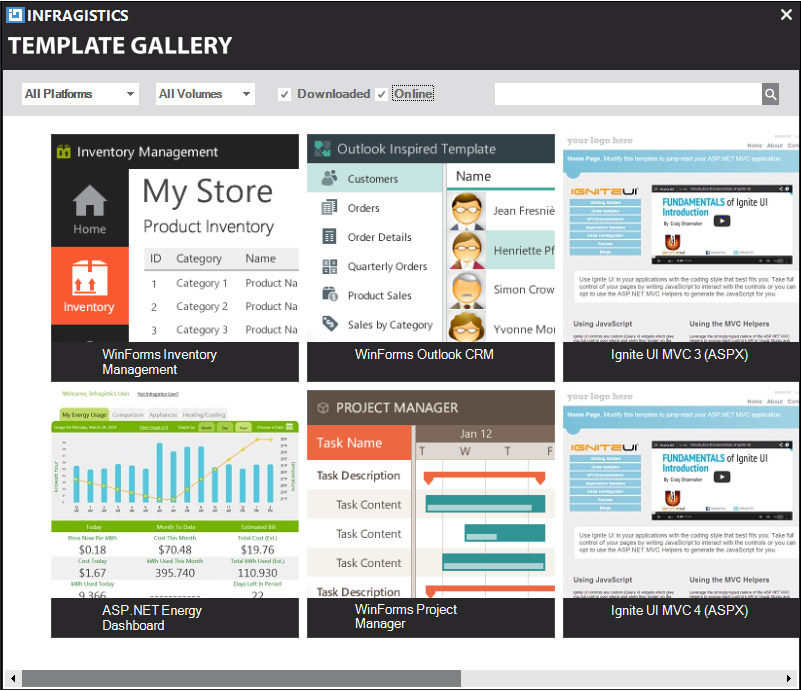
And the easiest way to get started building Windows Forms Office Inspired apps is to fire up Visual Studio - you can now find a new set of Infragistics templates in the File - New Project dialog. These templates are designed to help you get started with a functional, well-designed, and fully-styled application.
- Inventory Management
- Outlook Inspired Template
- Project Manager
Each Starter Kit includes real data so you don’t have to dig around to figure out how to do the basics to get up and running in delivering stunning apps to your customers!
![Office Inspired Apps Office Inspired Apps]()
Office Inspired WPF Apps
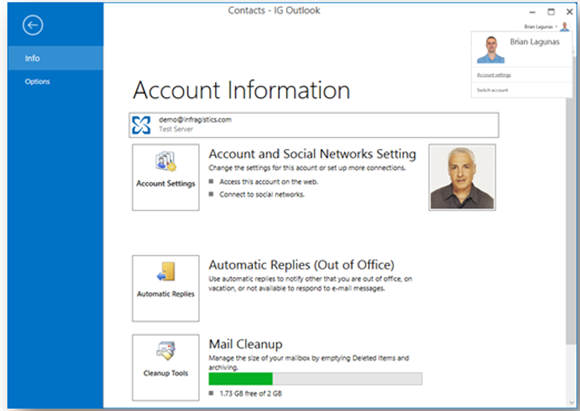
The story is similar in WPF, we include all of the key UI elements that would make up a stunning Office UI, including the Office 13 Backstage experience.
![Office Inspired Apps Office Inspired Apps]()
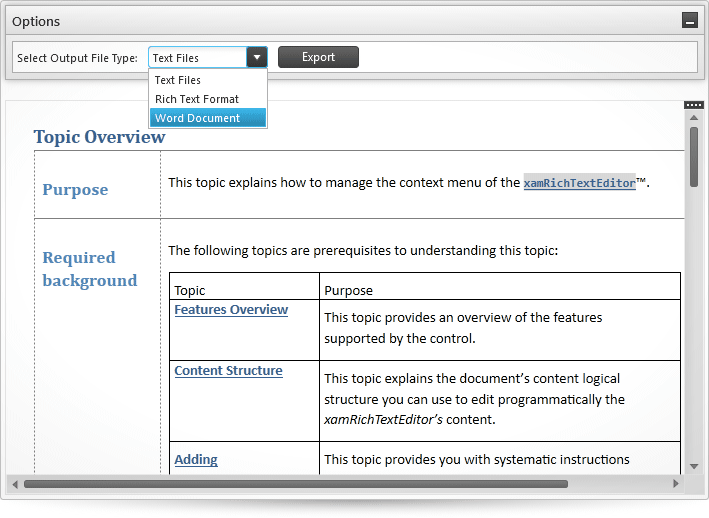
But we’ve gone even further in the last 12 months with some really cool Office Inspired controls. We now ship a Word-like Rich Text Editor which literally mimics the experience you get in Microsoft Word, with all of the formatting capabilities and features, even reading & writing HTML, RTF & Word.
![Office Inspired Apps Office Inspired Apps]()
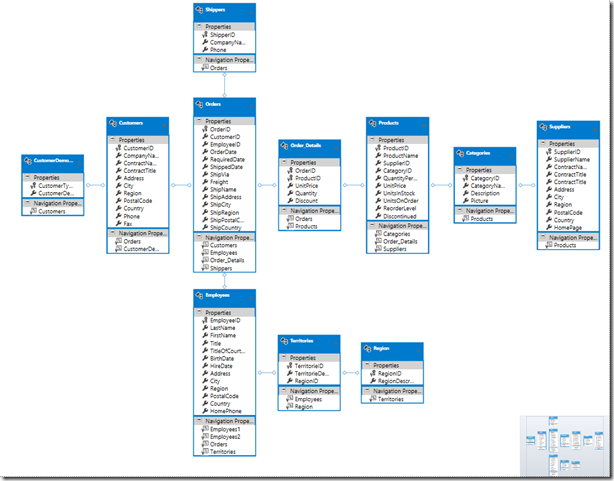
We’ve also shipped previews of our Visio-inspired Diagramming control, and our Excel-inspired Spreadsheet control.
![Office Inspired Apps Office Inspired Apps]()
The nice thing about the Excel Spreadsheet control that's built on top of our Excel library, which we've been building over the last 10 years to pretty much include every feature you can imagine that Excel delivers. So while technically challenging, it wasn't that far of a leap to build a great Office UI on top of the Excel library.
![Office Inspired Apps Office Inspired Apps]()
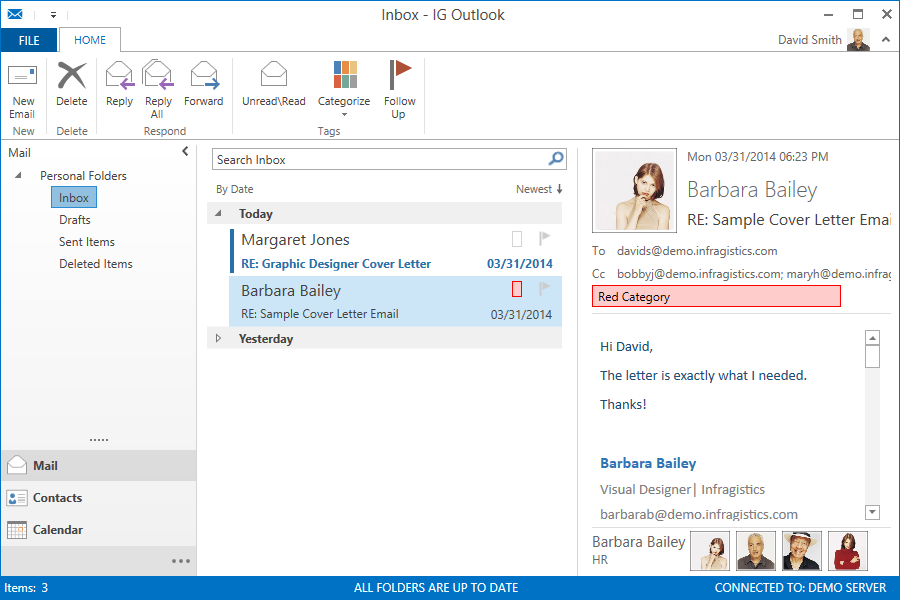
To really show you how to build an Office Inspired experiences in WPF, we've shipped a pixel-perfect Outlook app built using Infragistics WPF controls. Get it from the WPF product page, just scroll down to the Application Samples.
![Office Inspired Apps Office Inspired Apps]()
To get started with building an Office Inspired Outlook UI in WPF, check out this video and more tutorials on YouTube:
[youtube] width="560" height="315" src="http://www.youtube.com/embed/lmk4cDsXrOk" [/youtube]
Explore the WPF Diagram Control
https://www.youtube.com/watch?v=Jp4Q3Lz1shQ
Getting Started with WPF Ribbon
https://www.youtube.com/watch?v=BHpQJcPVaX0&list=PL70D9EF2166B6B667
Read Brian’s blog on the latest Office capabilities in the XAML products.
Wrapping it up …
As you can see, you are not that far from starting to deliver beautiful Office Inspired applications. We covered the key UI controls in Windows Forms & WPF in this blog, but it does not stop there. Our ASP.NET & jQuery / HTML5 products both have key UI controls that can help you deliver Office Inspired to the web. And don’t forget about custom styling … we ship modern Office & Windows themes in every platform, so making your next app a Pixel-Perfect Office Inspiration is right around the corner!
Get started today and download Infragistics Ultimate!
If you can't seem to find the Office UI you are looking for, shoot me an email at jasonb@infragistics.com and let me know what's on your mind!
![]()

![WPF-Themed-1[1] WPF-Themed-1[1]](http://www.infragistics.com/media/41565/WPF-Themed-1.png)
















 1. Flat Design
1. Flat Design




























 The event was held on Saturday, July 12th at Cherno More Hotel, Varna , Bulgaria.
The event was held on Saturday, July 12th at Cherno More Hotel, Varna , Bulgaria. 


